Glinnk
Role
UI/UX
YEAR
2022
Glinnk
Role
UI/UX
YEAR
2022
Glinnk
Role
UI/UX
YEAR
2022



Overview
Glinnk is a concept app created as a personal project, it is designed to help users take care of their mental & physical health by following guided meditations and workouts also helps users to share their thoughts and process in the community and manage their schedule.
Glinnk is a concept app created as a personal project, it is designed to help users take care of their mental & physical health by following guided meditations and workouts also helps users to share their thoughts and process in the community and manage their schedule.
I started my design process by doing initial research along with the user journey, ideating, prototyping, and finally understanding the users by testing my design prototype.
I started my design process by doing initial research along with the user journey, ideating, prototyping, and finally understanding the users by testing my design prototype.
Research
The Problem
How might we offer people to keep on track on doing meditations and Self-care? Users need free sessions to practice meditations and platform to practice focus along with doing their busy works.
How might we offer people to keep on track on doing meditations and Self-care? Users need free sessions to practice meditations and platform to practice focus along with doing their busy works.
Product Goals
Users are frustrated and losing interest in caring for themselves. Looking for how to do meditations doesn't always help;
Users are frustrated and losing interest in caring for themselves. Looking for how to do meditations doesn't always help;
• Design an app with guided meditations, music, and a playlist that allows users to choose depending on their moods
• Community to share their thoughts and process will also be available to get inspiration
• The app will have a tracker to keep them on track with their daily progress and tasks
Daily quotes inspire users to practice meditation and self-care.
• Design an app with guided meditations, music, and a playlist that allows users to choose depending on their moods
• Community to share their thoughts and process will also be available to get inspiration
• The app will have a tracker to keep them on track with their daily progress and tasks
Daily quotes inspire users to practice meditation and self-care.
I started the first step in the process by answering 5W questions.
I started the first step in the process by answering 5W questions.
What? - A mobile app to help relieve stress among people.
Who? - Anyone who would like to manage their stress, change in different aspects(such as attention or focus), increase self-awareness, anxiety, depression, sleep disorder & more.
When? - Anytime when need to get relaxed, focused, or need guidance.
Where? - Wherever you feel comfortable & relaxed. Quiet & distraction-free place where you can sit or lie down comfortably. Some people like to meditate in their bedroom, living room, garden, or even in their car.
Why? - To promote emotional health, enhance self-awareness & increase happiness.
What? - A mobile app to help relieve stress among people.
Who? - Anyone who would like to manage their stress, change in different aspects(such as attention or focus), increase self-awareness, anxiety, depression, sleep disorder & more.
When? - Anytime when need to get relaxed, focused, or need guidance.
Where? - Wherever you feel comfortable & relaxed. Quiet & distraction-free place where you can sit or lie down comfortably. Some people like to meditate in their bedroom, living room, garden, or even in their car.
Why? - To promote emotional health, enhance self-awareness & increase happiness.
Competitor analysis
Before thinking of features for my own app it is important to look at competitors to get what they have provided for users, how easy were they to navigate, and whether is there anything missing that Glinnk could offer.
I downloaded some of the apps and compared each competitor's app as a new user and returning user. I also go through the comment sections of these apps to get the essence of what users struggle with the most about the application.
These apps provided extensive libraries of meditation as well as a range of other services, such as fitness and music features. However, users could only access the large majority of this content if they had a paid subscription. The free contents are incredibly limited and this is one of the gaps I aimed to fill.
Before thinking of features for my own app it is important to look at competitors to get what they have provided for users, how easy were they to navigate, and whether is there anything missing that Glinnk could offer.
I downloaded some of the apps and compared each competitor's app as a new user and returning user. I also go through the comment sections of these apps to get the essence of what users struggle with the most about the application.
These apps provided extensive libraries of meditation as well as a range of other services, such as fitness and music features. However, users could only access the large majority of this content if they had a paid subscription. The free contents are incredibly limited and this is one of the gaps I aimed to fill.
Repetitive contents.
Bringing users back to the same screens.
Slow and cluttered UI design.
Annoying splash page after every section.
Apps crush in between.
Forcing users to create an account immediately.
Asking two many subscriptions even though users already subscribed for a lifetime.
Repetitive contents.
Bringing users back to the same screens.
Slow and cluttered UI design.
Annoying splash page after every section.
Apps crush in between.
Forcing users to create an account immediately.
Asking two many subscriptions even though users already subscribed for a lifetime.
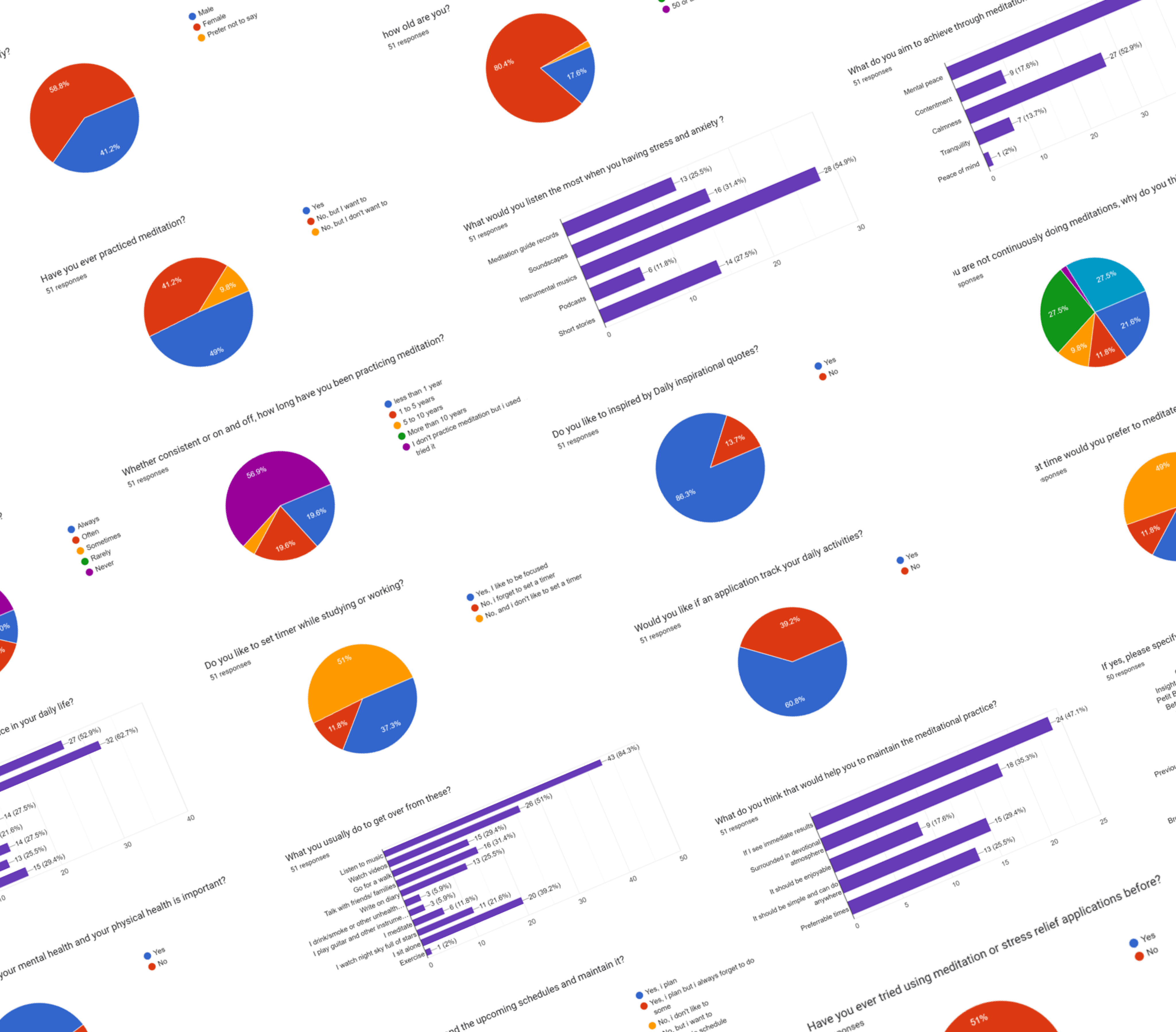
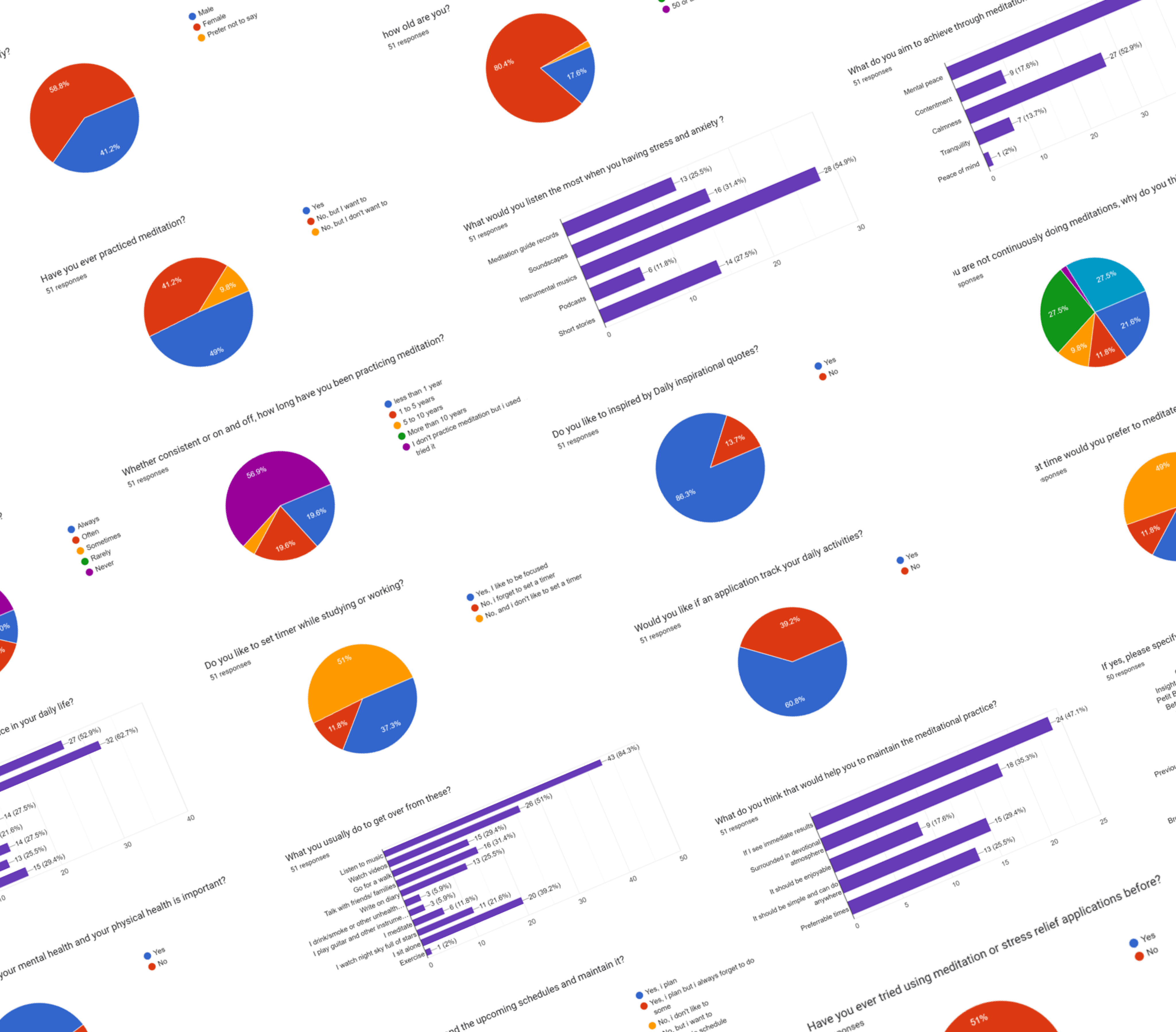
Survey
My research started with understanding users’ needs and attitudes. I focused on what users wanted, specifically inspiration to meditate and a community platform to share their thoughts and to keep motivating others.
My research started with understanding users’ needs and attitudes. I focused on what users wanted, specifically inspiration to meditate and a community platform to share their thoughts and to keep motivating others.


User journey
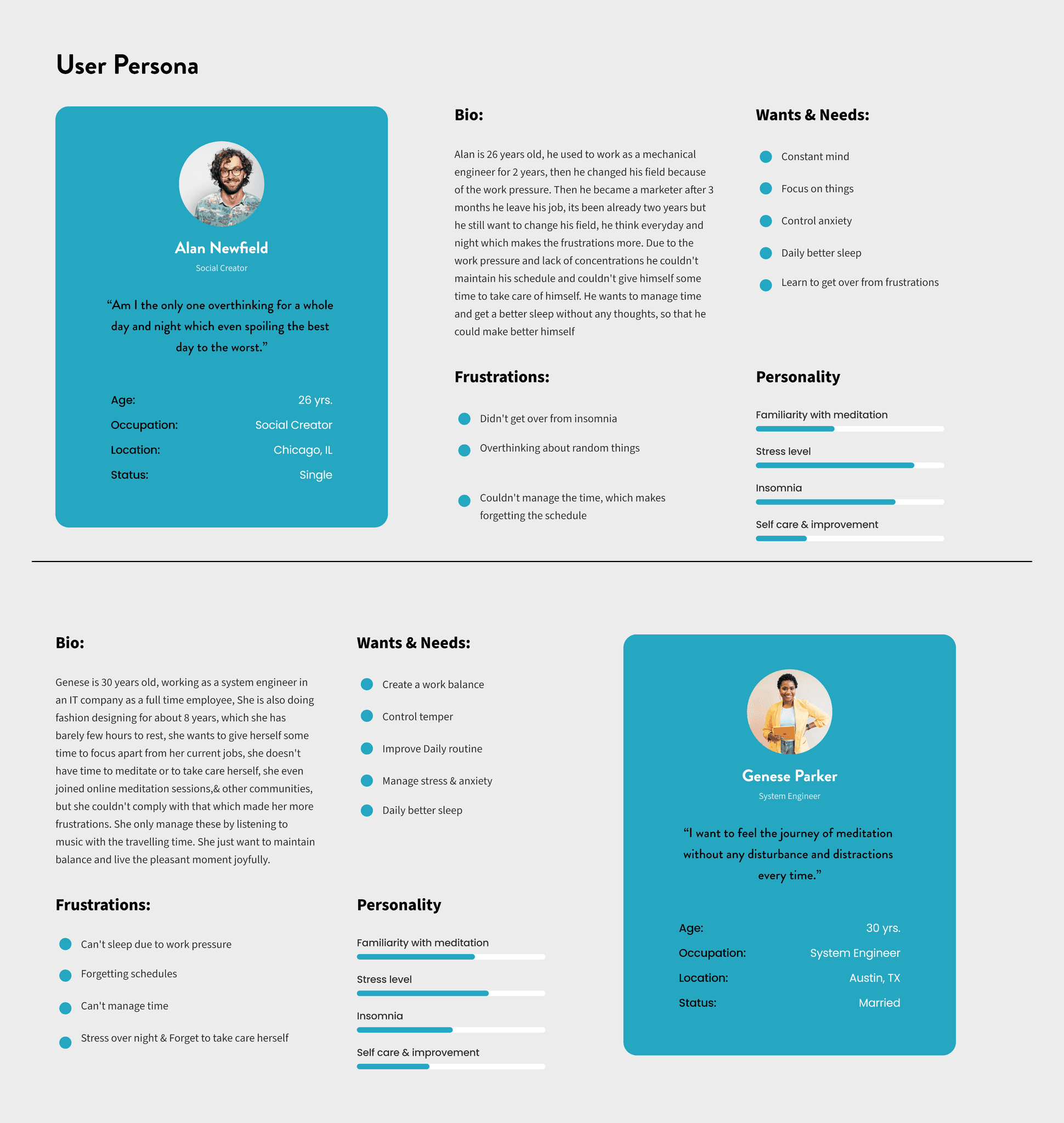
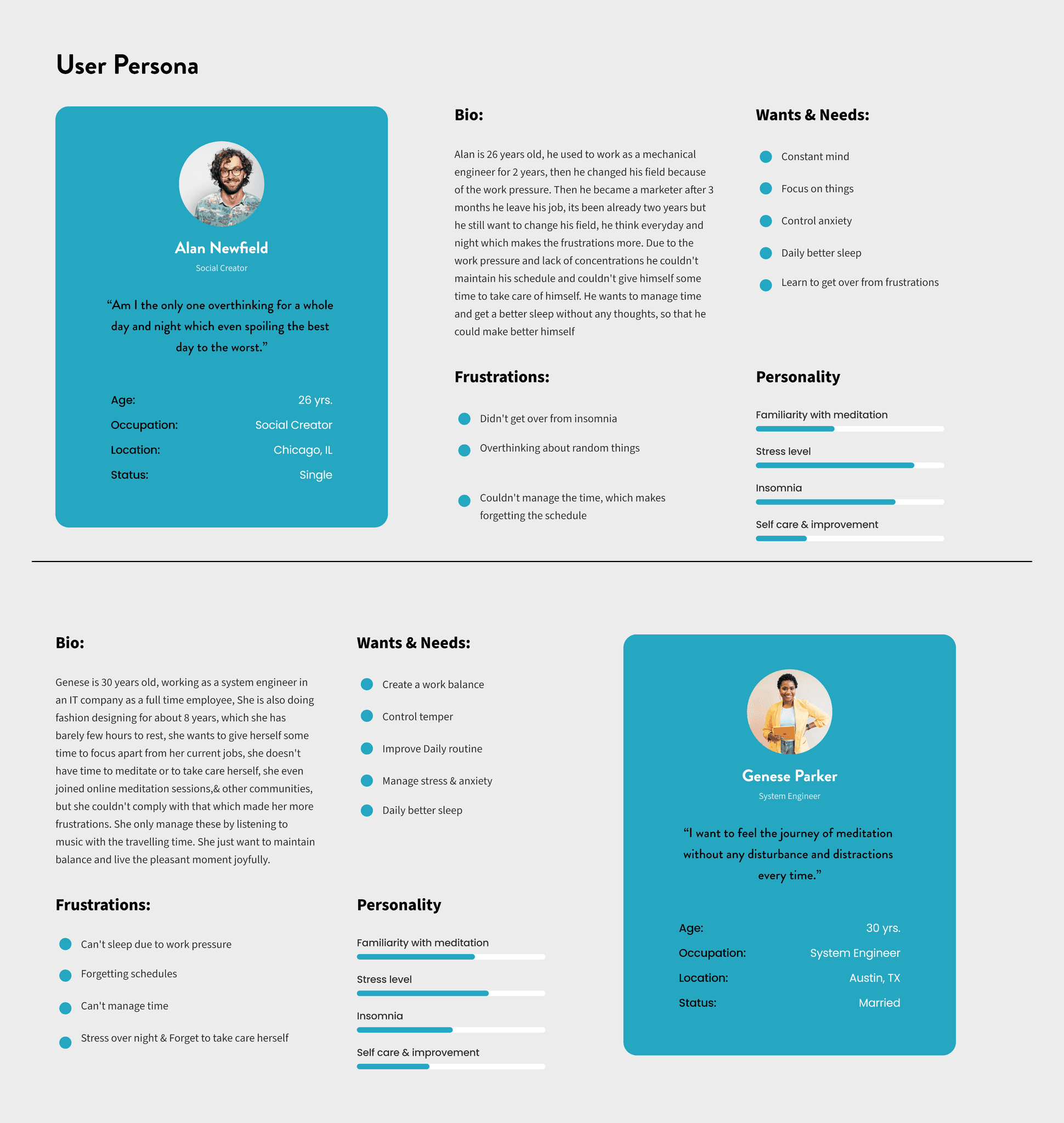
User persona
I conducted an interview with people to learn more about their needs & goals. Based on my interview & assumptions I created personas for 2 types of users.
I conducted an interview with people to learn more about their needs & goals. Based on my interview & assumptions I created personas for 2 types of users.


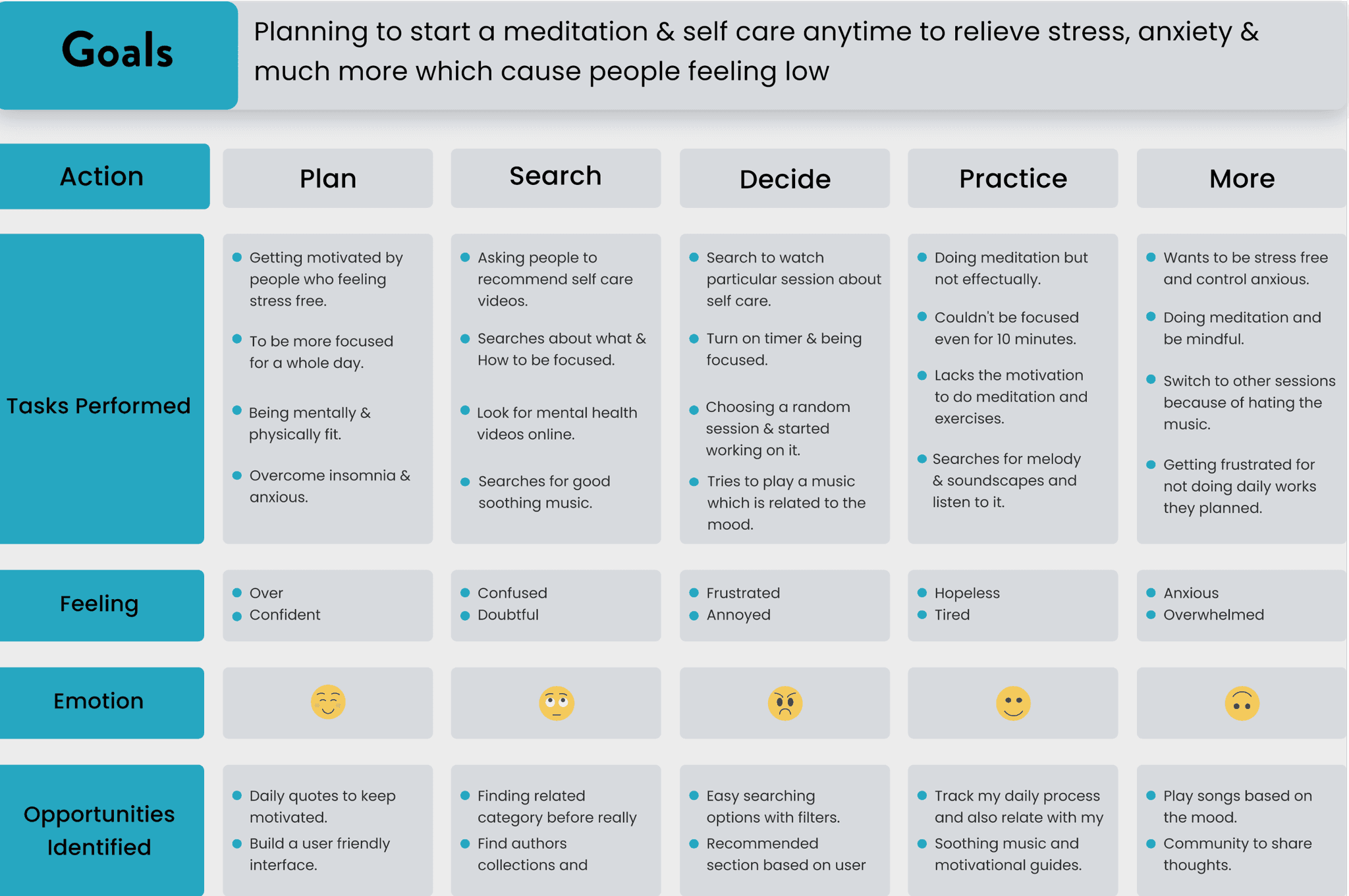
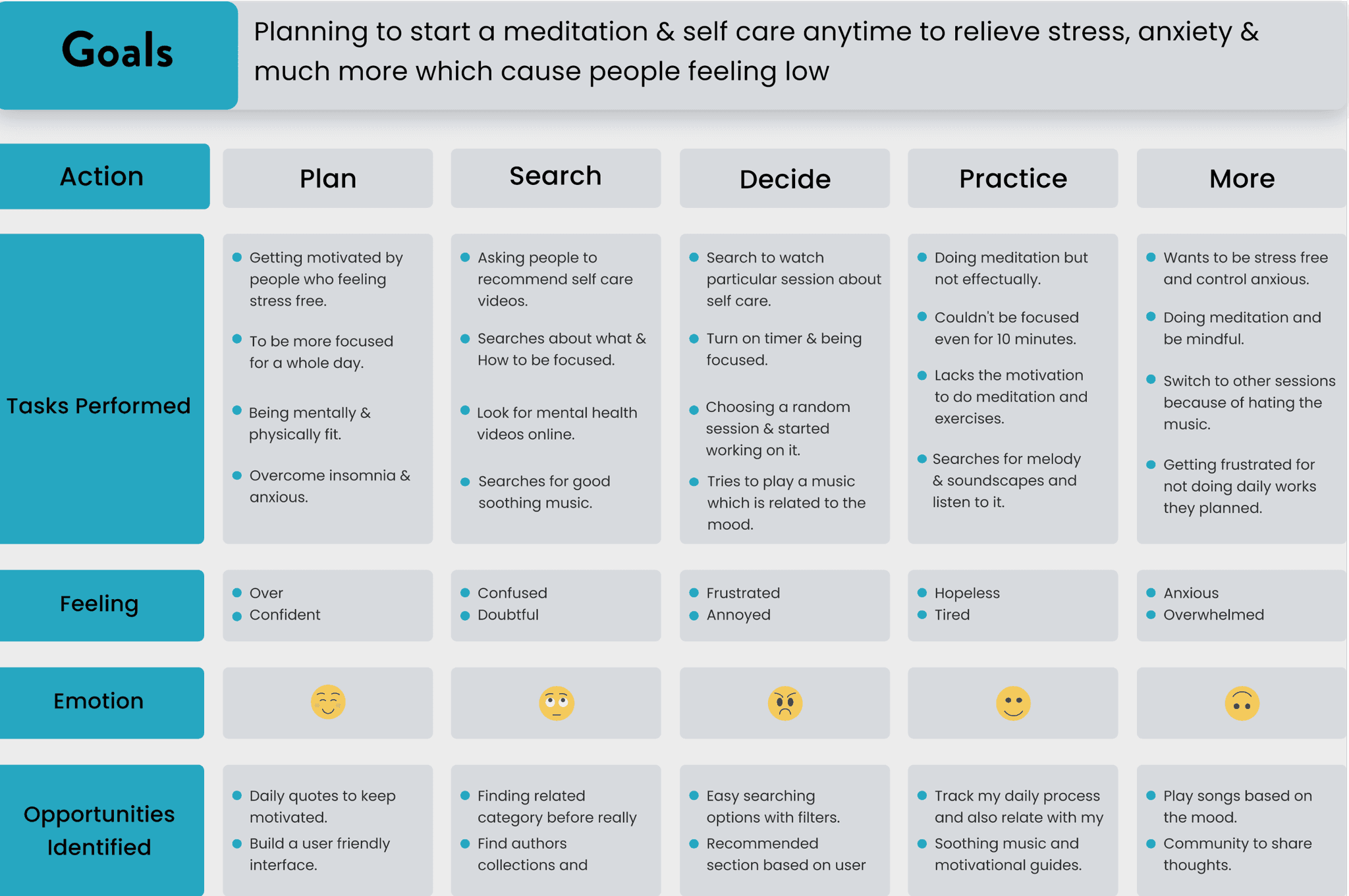
User Journey map
By each persona’s experience, emotions & goals, I have created User Journey Maps to outline the processes needed to achieve their individual goals within Glinnk app. This allowed me to focus on possible critical pain points and plan how to address them in the following design decisions.
By each persona’s experience, emotions & goals, I have created User Journey Maps to outline the processes needed to achieve their individual goals within Glinnk app. This allowed me to focus on possible critical pain points and plan how to address them in the following design decisions.


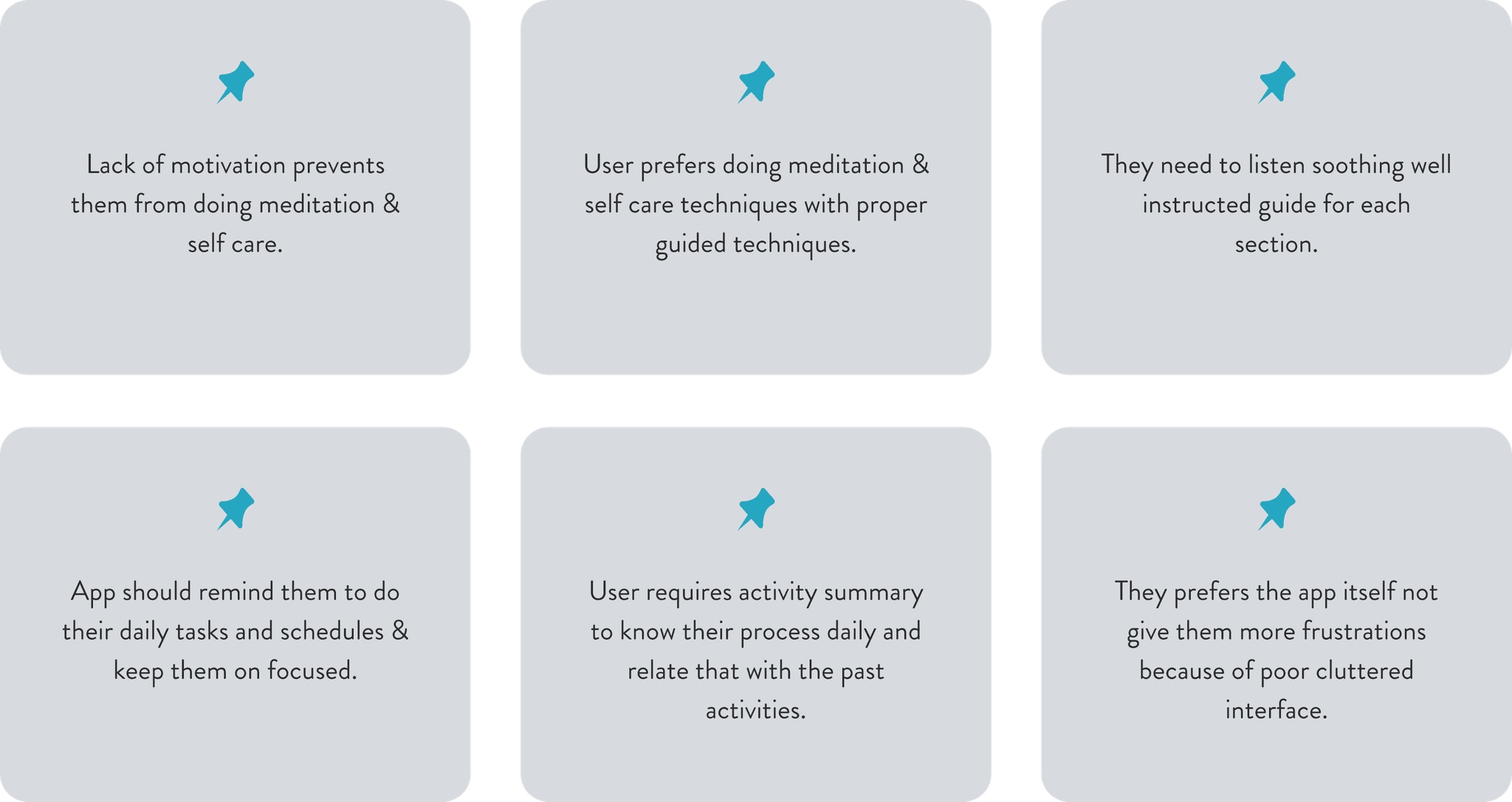
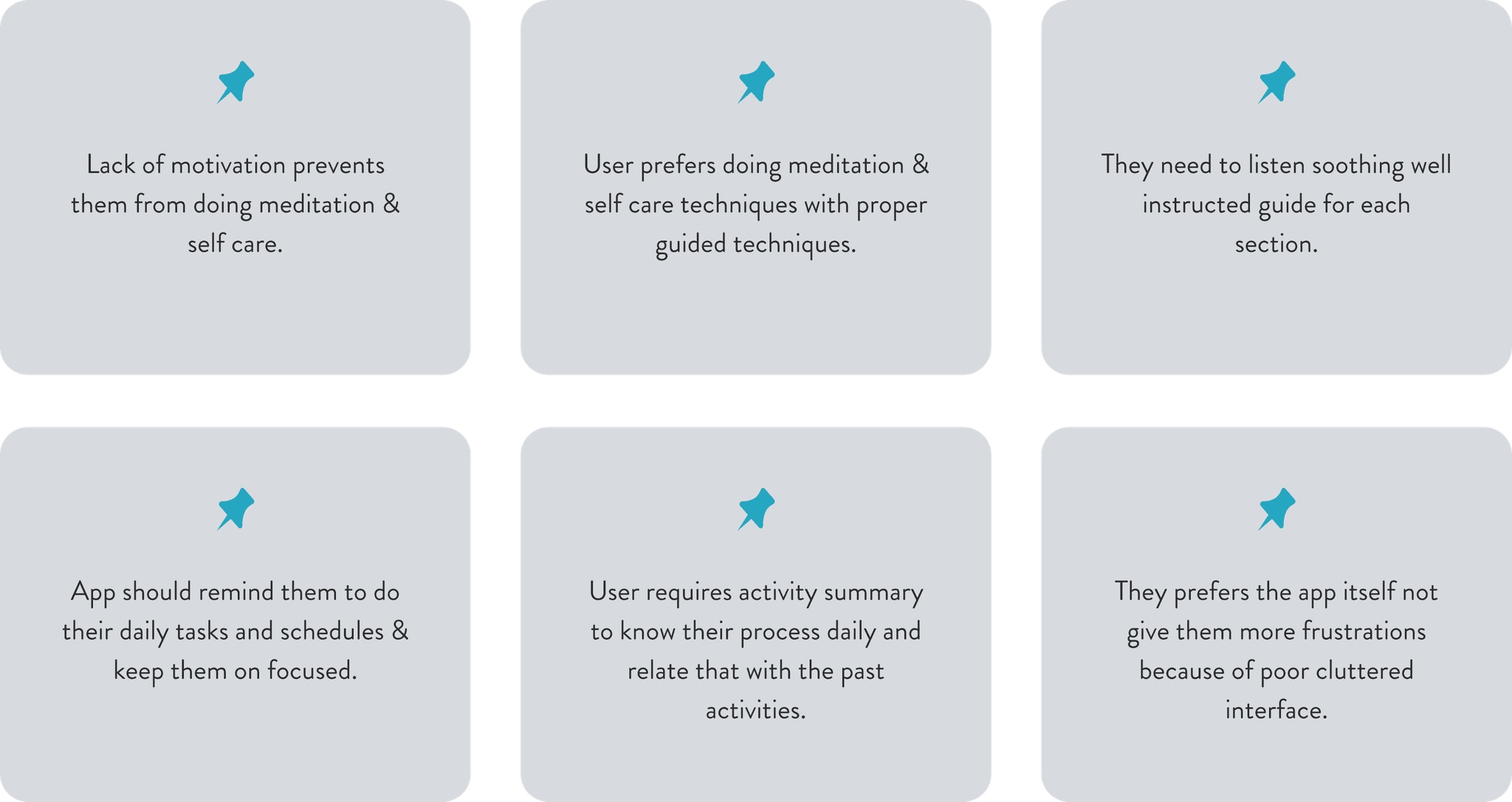
Insights
Important Insights I discovered during User Reasearch
Important Insights I discovered during User Reasearch


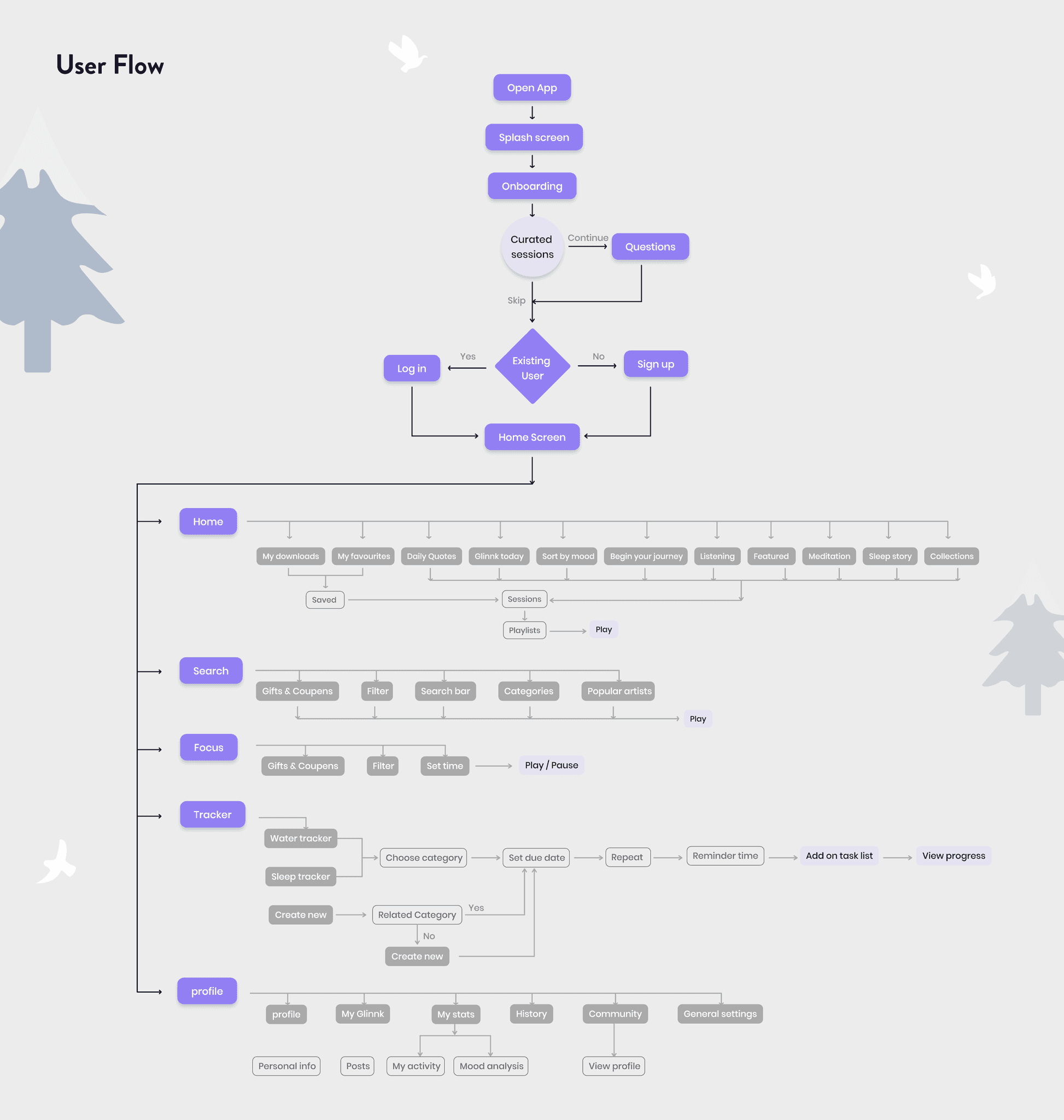
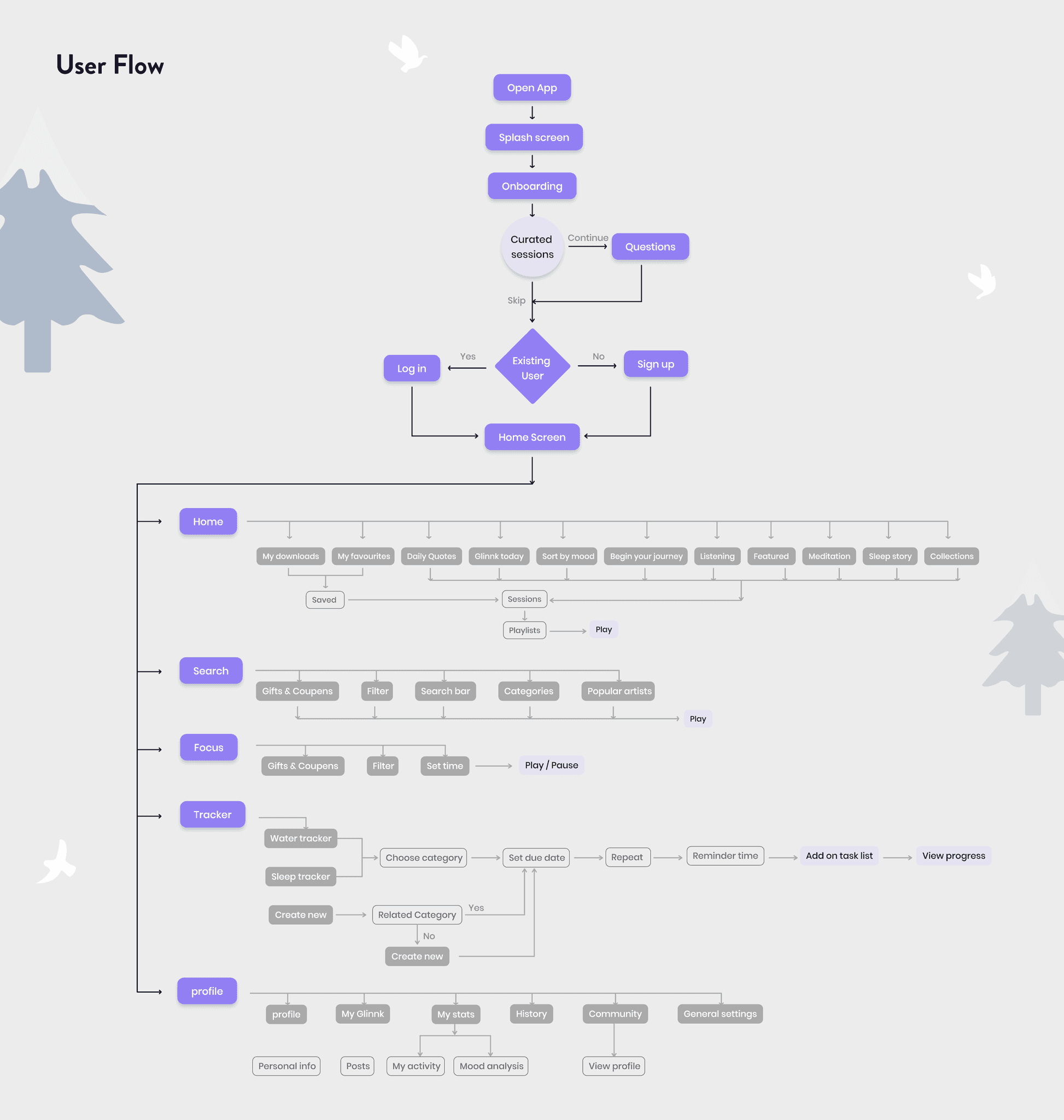
User flow
I took a step back and concentrated on user flows in order to make my design more user-centered and, therefore, more successful from the users’ point of view. I created a user flow diagram in Adobe XD to map out which screens need to be included and how users would navigate between them.
I took a step back and concentrated on user flows in order to make my design more user-centered and, therefore, more successful from the users’ point of view. I created a user flow diagram in Adobe XD to map out which screens need to be included and how users would navigate between them.
This diagram would work as an initial blueprint for which features would be available within the app and how many screens I would need to design.
This diagram would work as an initial blueprint for which features would be available within the app and how many screens I would need to design.


Prototype
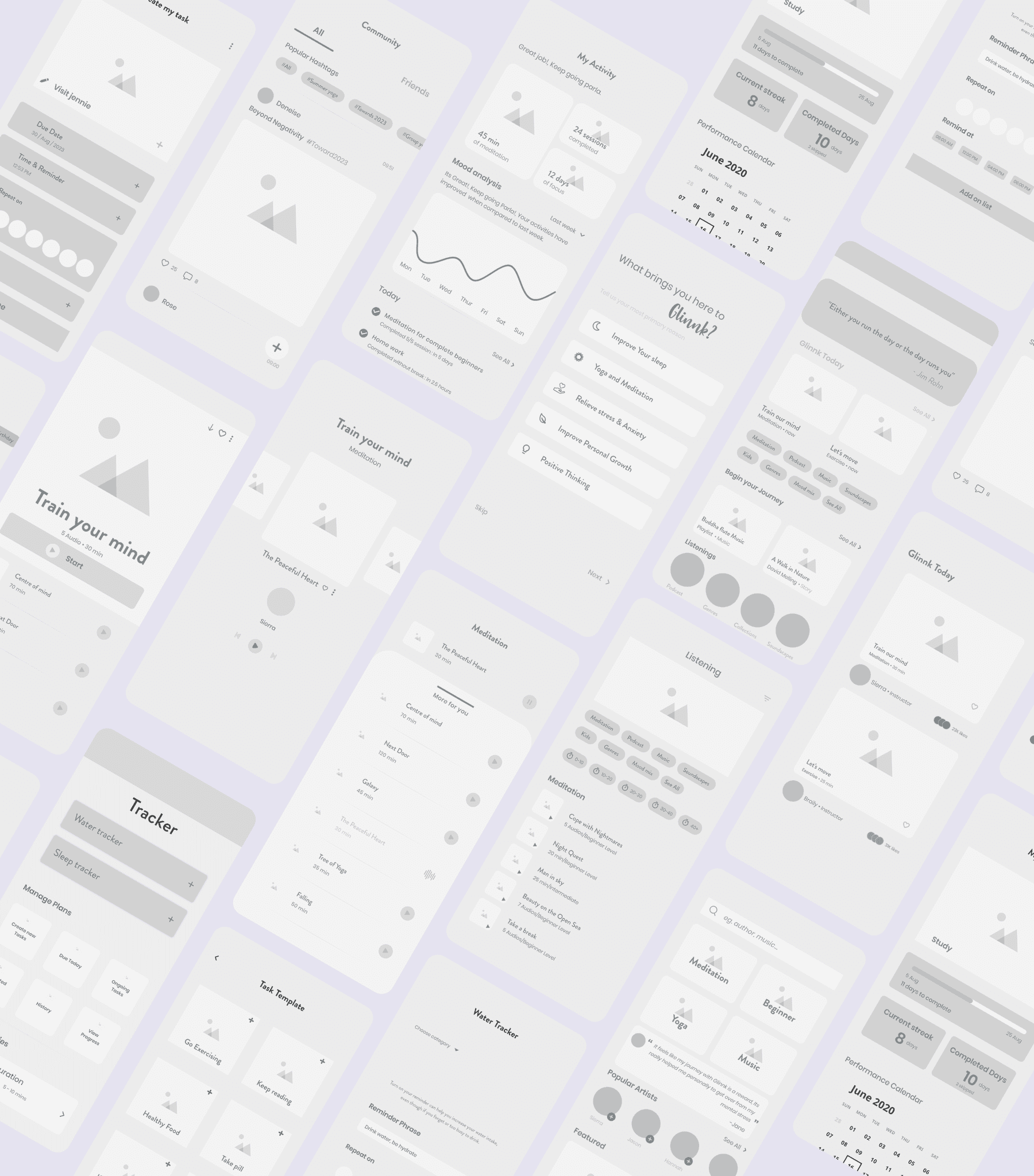
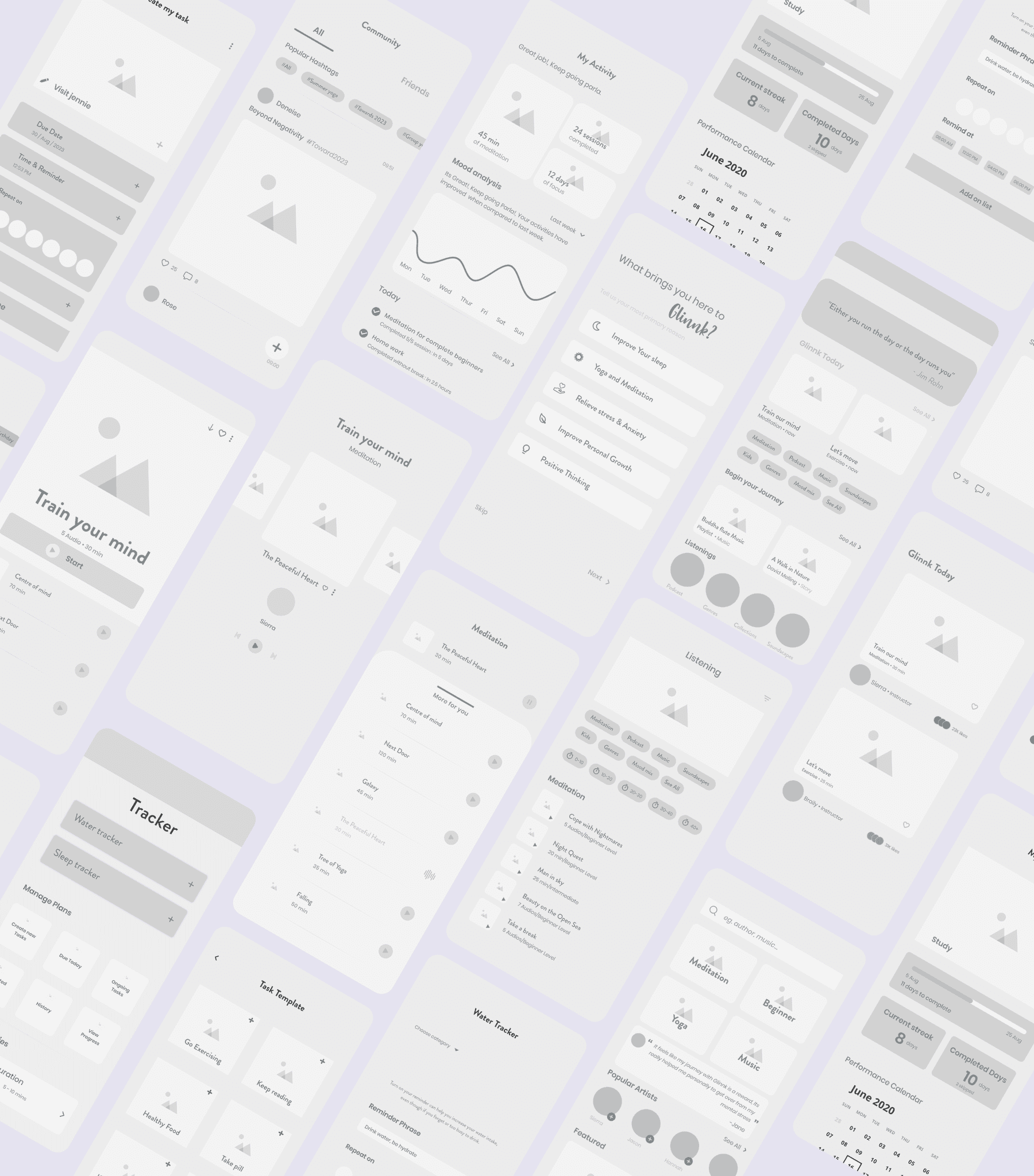
Wireframe
Next, I had an idea for what I wanted my app to be, I started creating mid-fidelity wireframes with Adobe XD which would demonstrate the basic app layout. I sketched low-fidelity wireframes using pencil & paper. Then I turned to Adobe XD for mid-fidelity wireframes.
Next, I had an idea for what I wanted my app to be, I started creating mid-fidelity wireframes with Adobe XD which would demonstrate the basic app layout. I sketched low-fidelity wireframes using pencil & paper. Then I turned to Adobe XD for mid-fidelity wireframes.


Prototypes
I continued to use Adobe XD to create high-fidelity wireframes and interactive prototypes. I also used Adobe XD's auto-animate feature to make the app more fun & enjoyable for users, I also incorporated as many interactions and animations as I could, while making sure that they made sense in the overall flow and were not distracting or disruptive to the experience.
I continued to use Adobe XD to create high-fidelity wireframes and interactive prototypes. I also used Adobe XD's auto-animate feature to make the app more fun & enjoyable for users, I also incorporated as many interactions and animations as I could, while making sure that they made sense in the overall flow and were not distracting or disruptive to the experience.
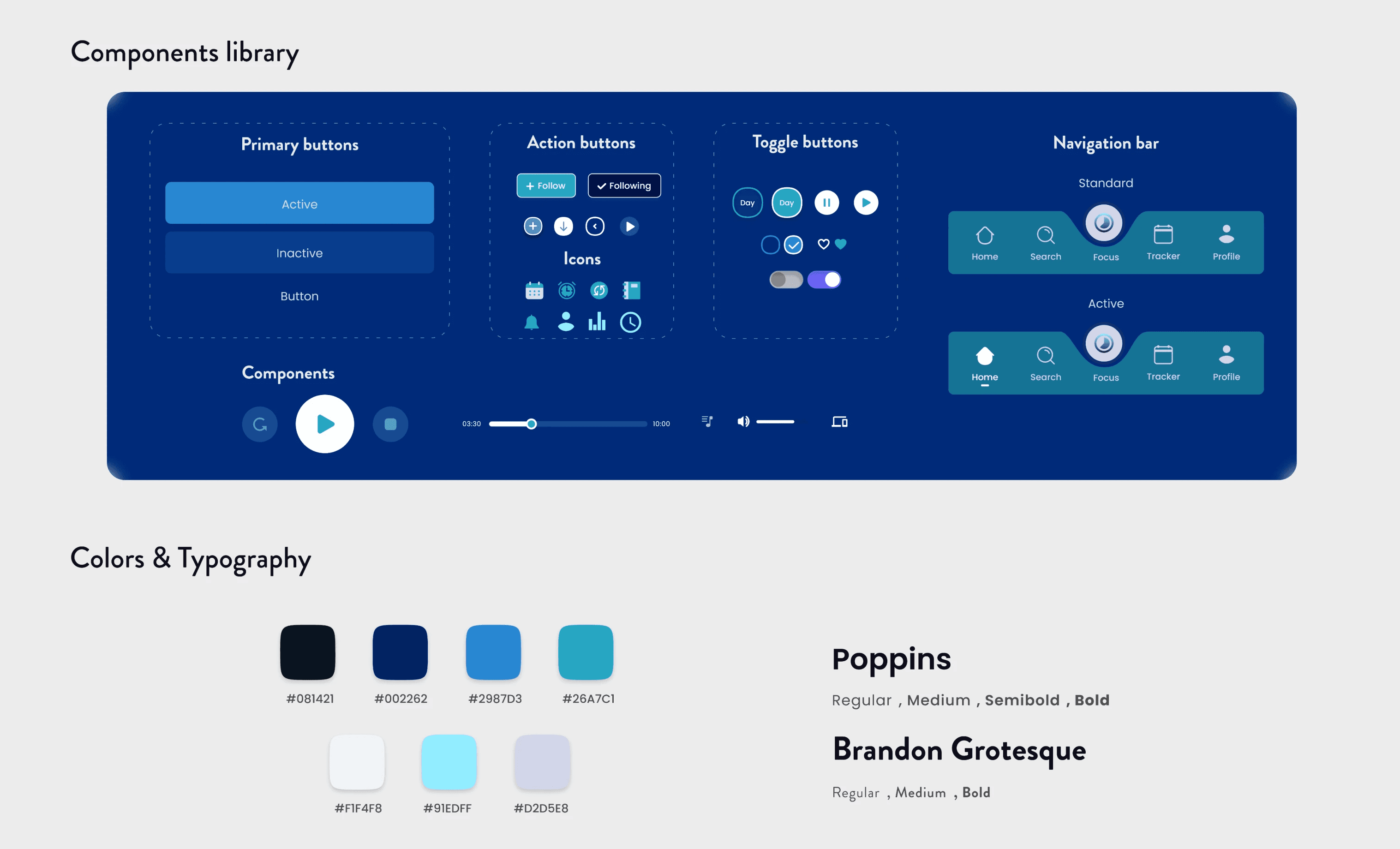
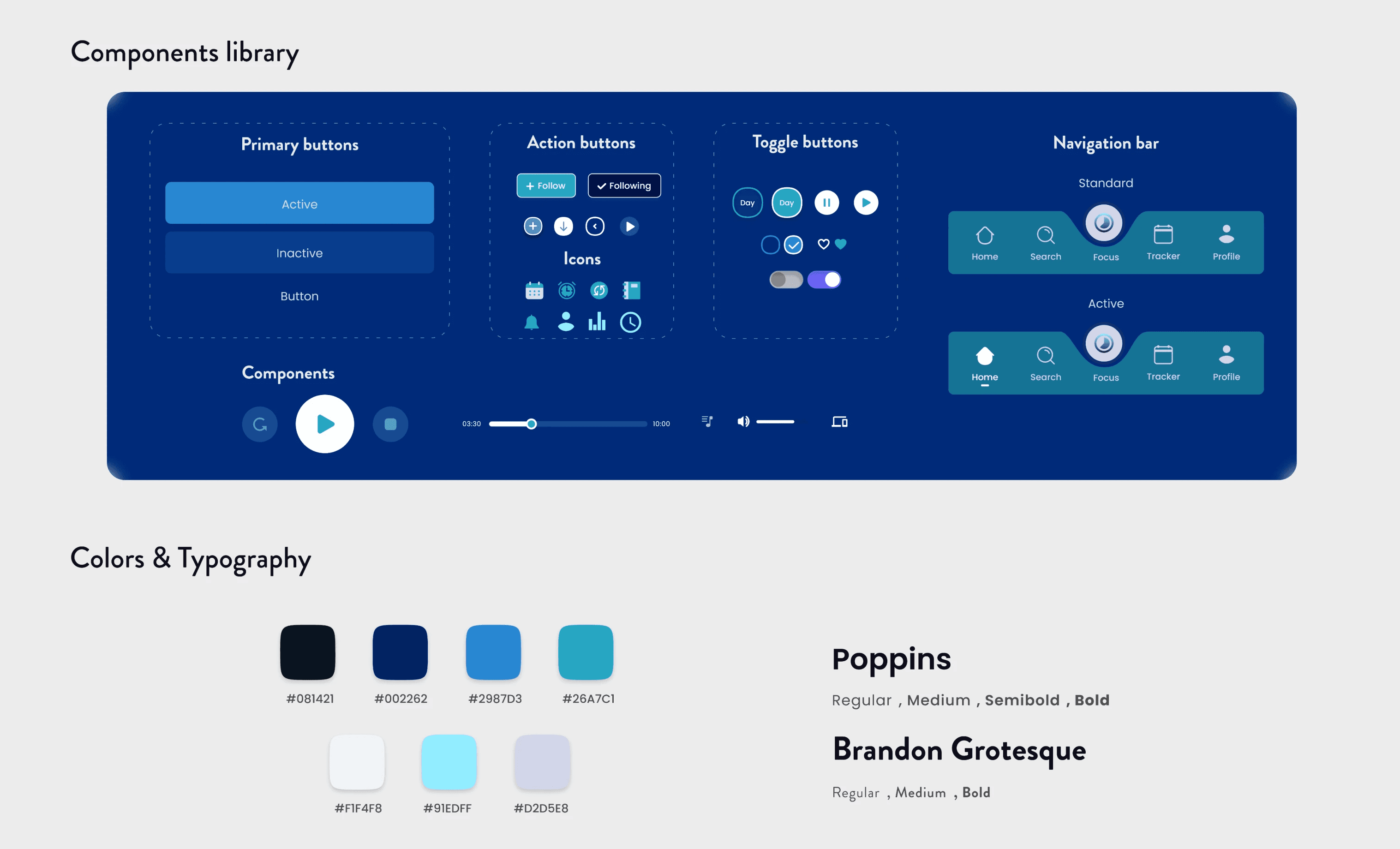
Style Guide
Glinnk is meant to be calming & soothing for users, so color patterns should reflect that accordingly. I picked "Blue" as the primary color to keep things simple. And UI elements & shapes are rounded but precise for simplicity & easy recognition.
Glinnk is meant to be calming & soothing for users, so color patterns should reflect that accordingly. I picked "Blue" as the primary color to keep things simple. And UI elements & shapes are rounded but precise for simplicity & easy recognition.


test
I recruited a handful of participants to user-test the prototypes. I asked each of them to explore the app and to let me know what they thought of the navigation, layout, and visual design.
The feedback I received was overall very positive, with many stating they really liked the layout, color palette, and daily planning and tracker option.
Although the feedback was predominantly encouraging, there were a couple of areas that needed to be worked on. Primarily, there was no logo for the app anywhere in the notifications message
I recruited a handful of participants to user-test the prototypes. I asked each of them to explore the app and to let me know what they thought of the navigation, layout, and visual design.
The feedback I received was overall very positive, with many stating they really liked the layout, color palette, and daily planning and tracker option.
Although the feedback was predominantly encouraging, there were a couple of areas that needed to be worked on. Primarily, there was no logo for the app anywhere in the notifications message
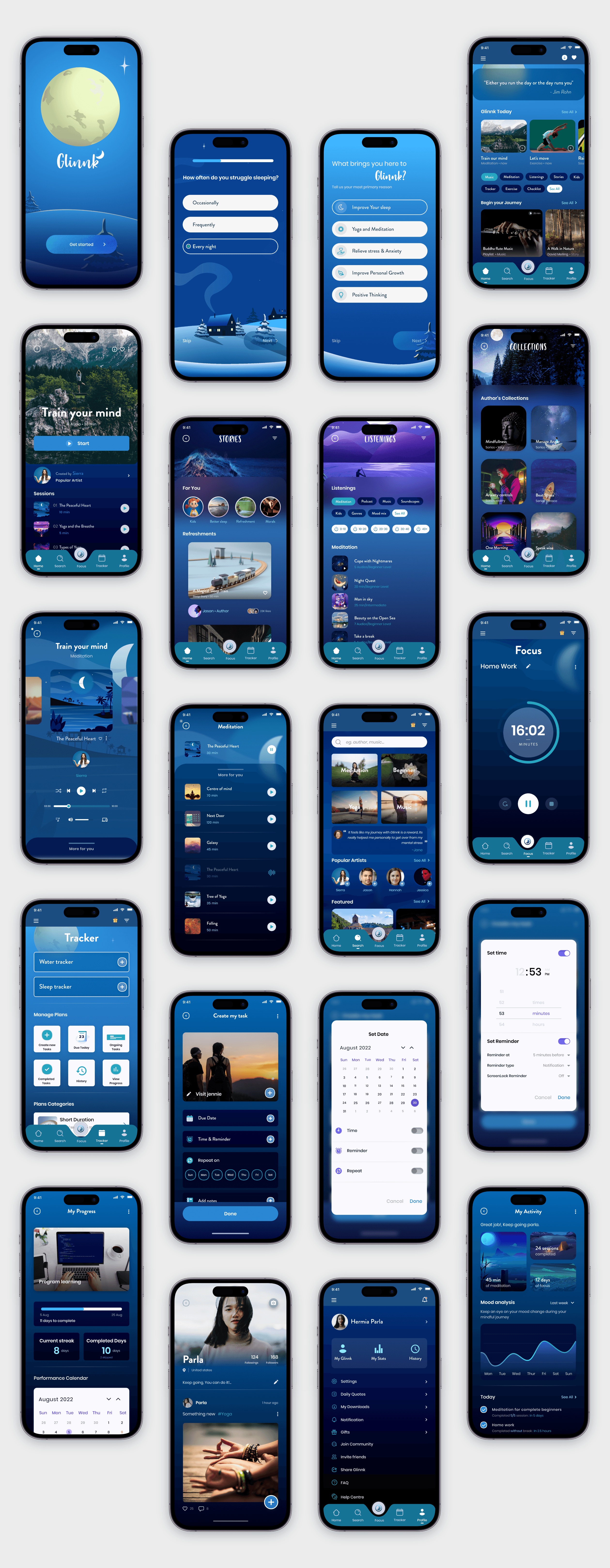
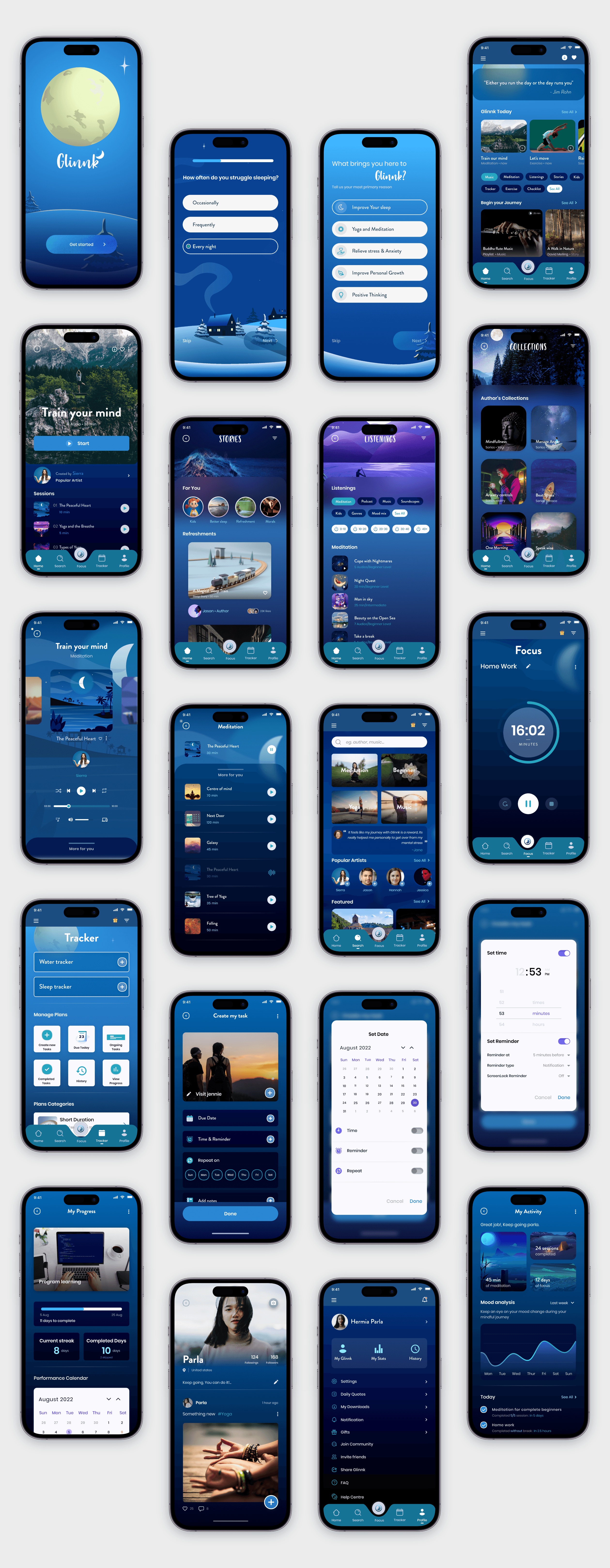
final designs


Challenges & Learnings
Survey
The biggest challenge for me was deciding on a visual style for Glinnk. I experimented with a number of different styles but many of them didn't quite match the content of the app or the environment I wanted to create for the users.
The biggest challenge for me was deciding on a visual style for Glinnk. I experimented with a number of different styles but many of them didn't quite match the content of the app or the environment I wanted to create for the users.
Learnings
Always keep in mind the problem that you are trying to solve.
Research and testing are both very important tools to make sure the design is created with intention.
Don’t be too attached to a design idea because that can change rapidly after user testing and make sure you are always prioritizing the user’s needs.
Feedback from peers and users it’s crucial and beneficial for both personal growth and design improvement.
Always keep in mind the problem that you are trying to solve.
Research and testing are both very important tools to make sure the design is created with intention.
Don’t be too attached to a design idea because that can change rapidly after user testing and make sure you are always prioritizing the user’s needs.
Feedback from peers and users it’s crucial and beneficial for both personal growth and design improvement.
SEND ME AN EMAIL
I
T
S
o
R
B
I
T
o
R
X
@
g
M
A
I
L
.
C
o
M
I
T
S
o
R
B
I
T
o
R
X
@
g
M
A
I
L
.
C
o
M
Socials
© 2024
2:23 PM
GMT+5:30
SEND ME AN EMAIL
ITSORBITORX@gmail.COM
Socials
© 2024
2:23 PM
GMT+5:30
SEND ME AN EMAIL
I
T
S
o
R
B
I
T
o
R
X
@
g
M
A
I
L
.
C
o
M
I
T
S
o
R
B
I
T
o
R
X
@
g
M
A
I
L
.
C
o
M
Socials
© 2024
2:23 PM
GMT+5:30